Like most programmers, my work is a mix of code I've written for jobs, to practice new skills, to solve small problems in my life, and to answer pointless questions I asked myself in the dead of night.
Disclaimer: I can't show code samples from all of my jobs here. Some are either proprietary or just not easily reached by any old web browser. If you're still curious about my career work, check out my CodePen page and my LinkedIn page.
Major Work

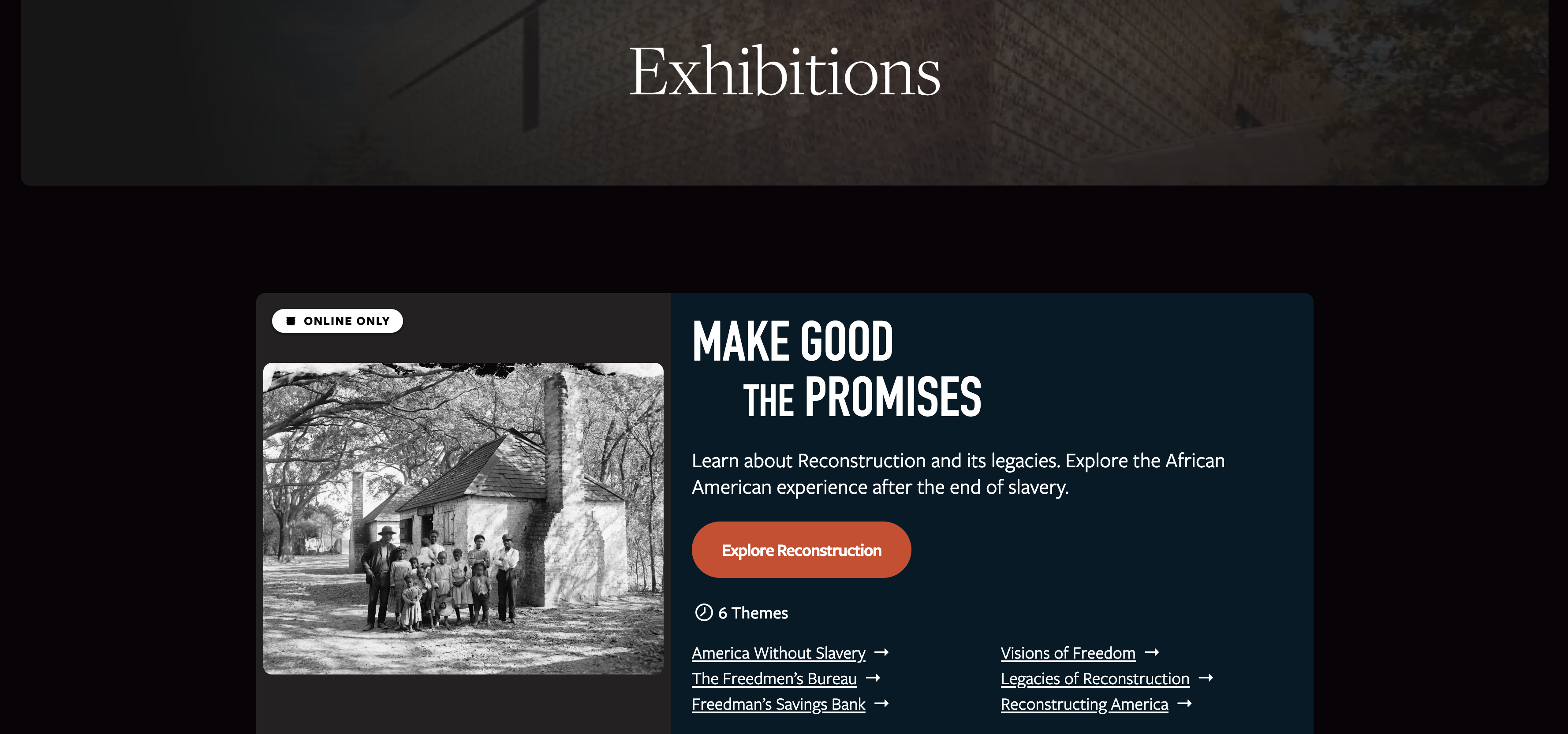
The Searchable Museum
My first project with AgileSix was helping build and refine the digital museum for the National Museum of African American History and Culture. I built an in-depth, interactive exhibit component, refactored the main navigation, and brought the site closer to Web Content and Accessibility Guidelines (WCAG) 2.1 compliance by documenting and fixing accessibility bugs.

VA Facility Pages
I helped implement new VA Design System components, updated webpages with new content that was responsive and accessible, and built out the VA/Tricare system of pages to ensure veterans can find needed facilities and health care.

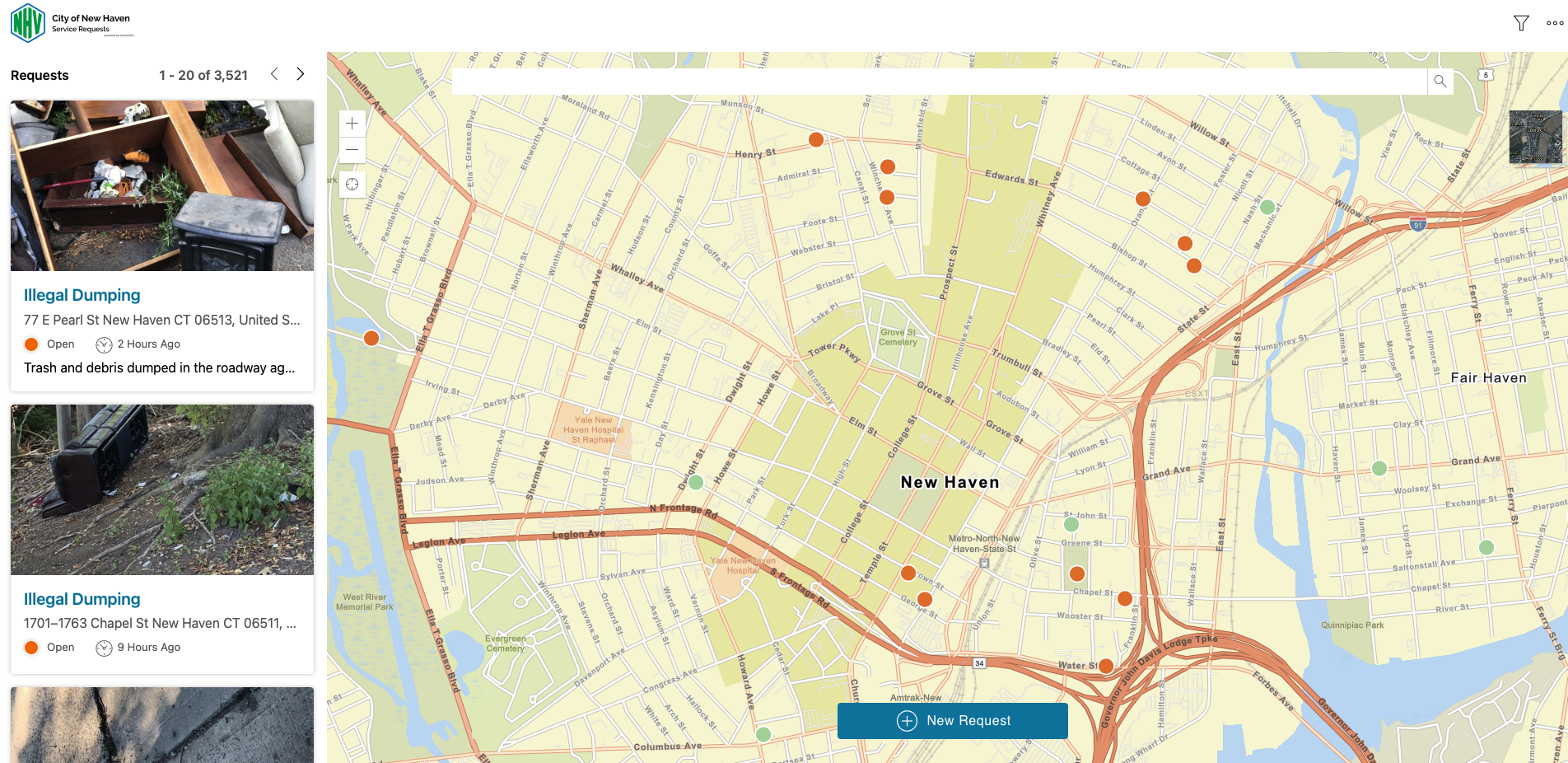
SeeClickFix Portal
The Request Portal is how citizens can use SeeClickFix to send requests to their local governments, track their progress, explore others on a map, and comment or follow others. I made the style guide and design system that the front-end was built on from scratch and integrated it into front-end and back-end platforms. I also ensured it was compliant with WCAG 2.1 standards.

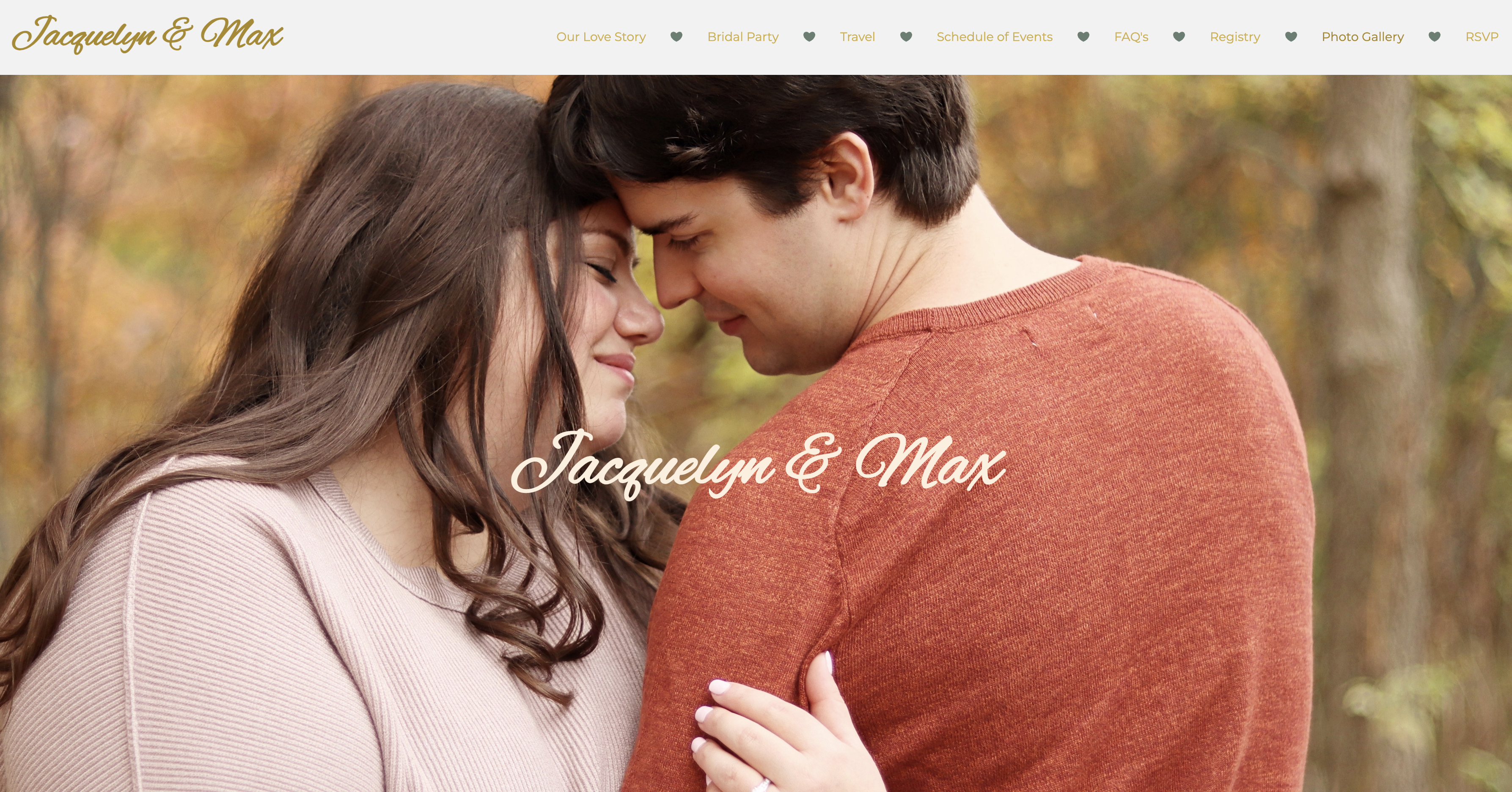
Our Wedding
When my wedding was being planned, we needed a website, and I was proud to make it myself. We needed it fast, so I used my custom Jekyll template and my Atomic Sass stylesheet. It also made use of responsive embedded maps, image galleries with lazy loading, a vertical timeline of events, and an animated countdown timer built with React, while keeping it accessible for all the guests. The amazing design was courtesy of my new wife ♡.
Side Projects

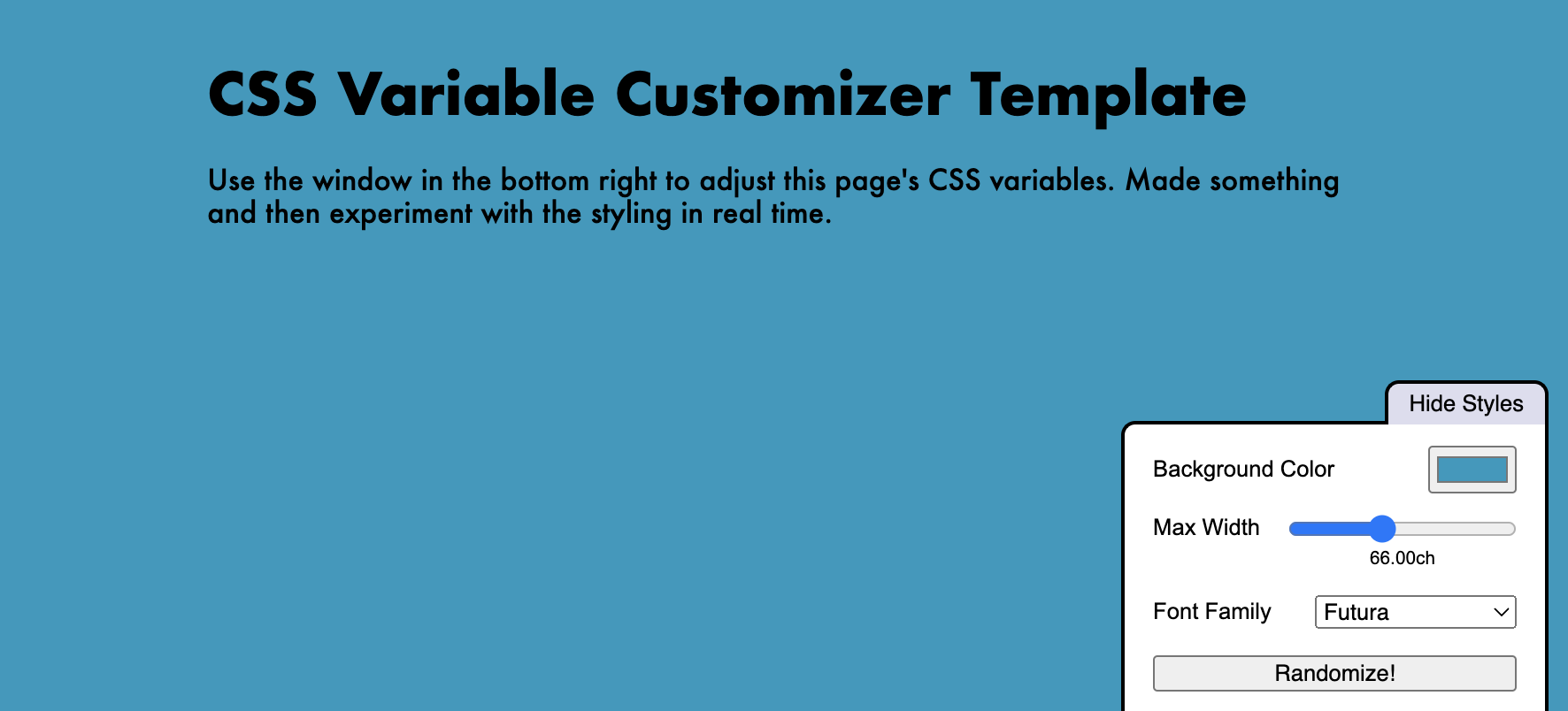
CSS Variable Customizer
This is a template I made for any small code projects where I want to quickly play around with basic styles. It's useful for fine-tuning the front-end's look and feel, and stress-testing its styling and markup.

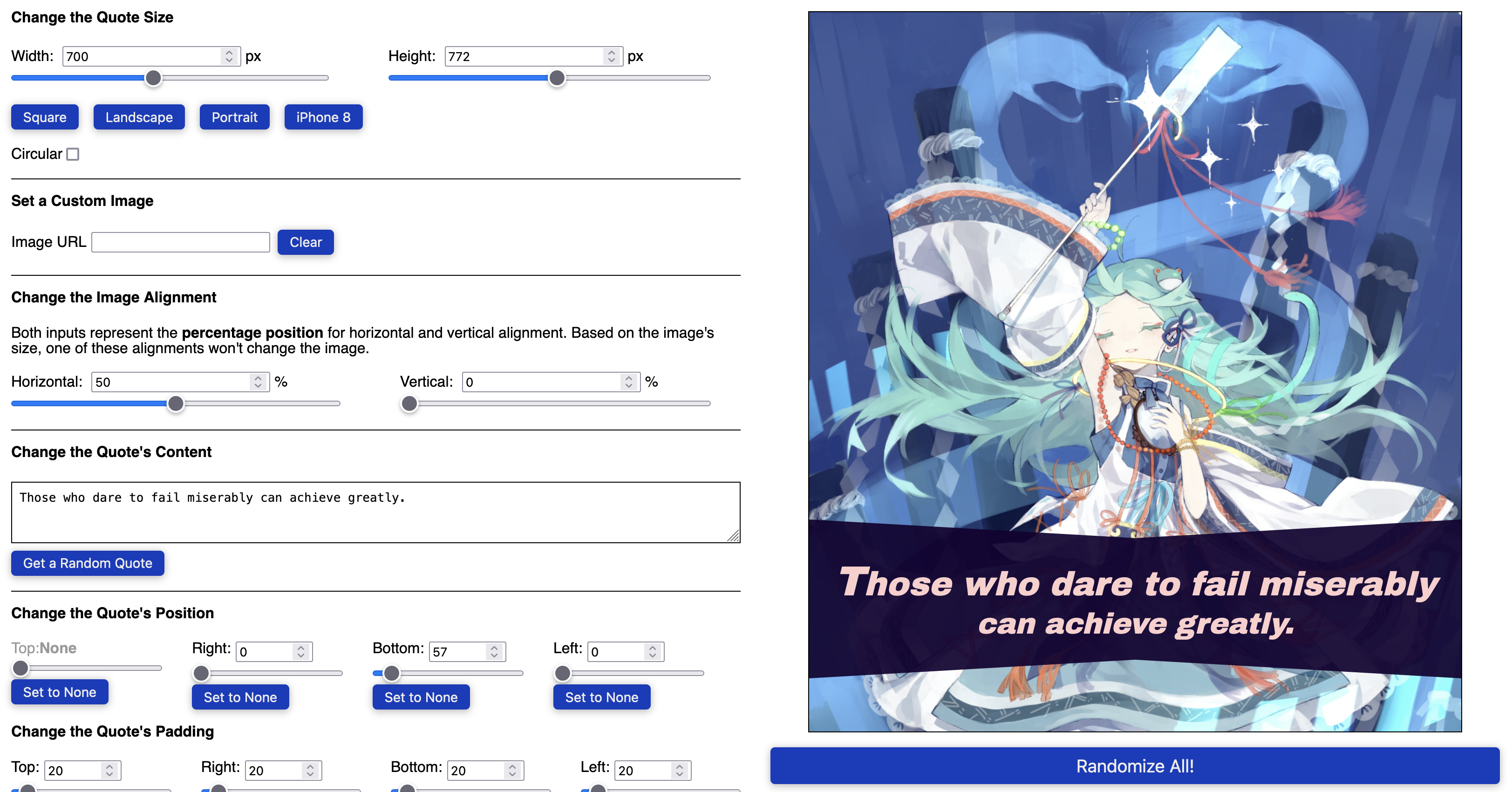
Anime Quote Maker
My favorite side project is an easy way to pair inspiring quotes with stylish anime art. Each quote image can be heavily customized with different positioning, colors, shapes, font styles, and filters. It also uses a custom API endpoint I wrote in Ruby to pull images randomly or based on tags.

Coordinate-based Generative Art
Random shapes are created along an SVG grid, and I used GSAP to sprinkle random animation effects as they get drown. The end result is a small, unique piece of generated artwork.

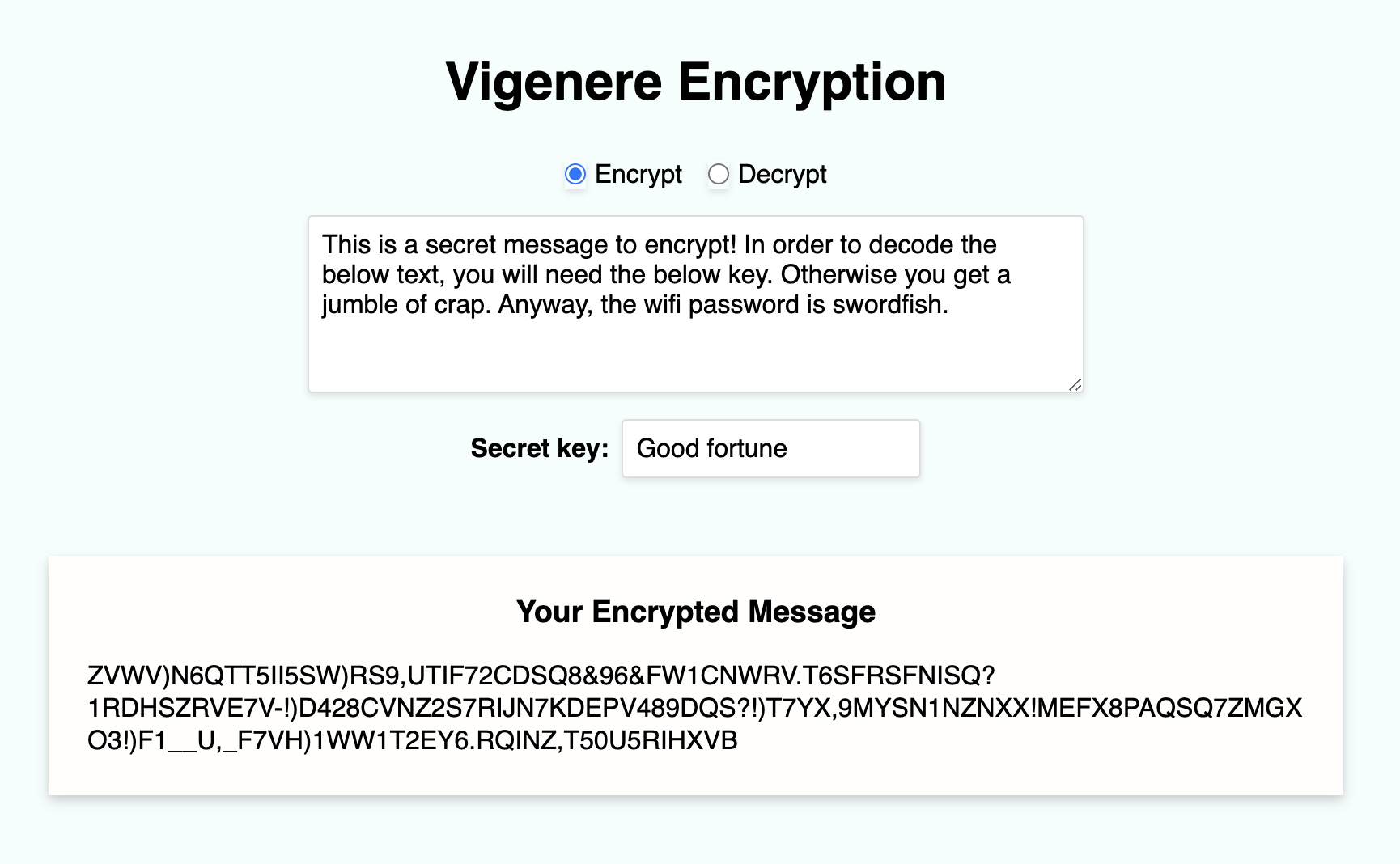
Vigenere Encryption
This encryption tools lets you encode messages using a secret pass phrase, and it can old be decoded with the same pass phrase. Writing the coding and decoding logic was almost as difficult as understanding all the principles behind Vigenere encryption itself.

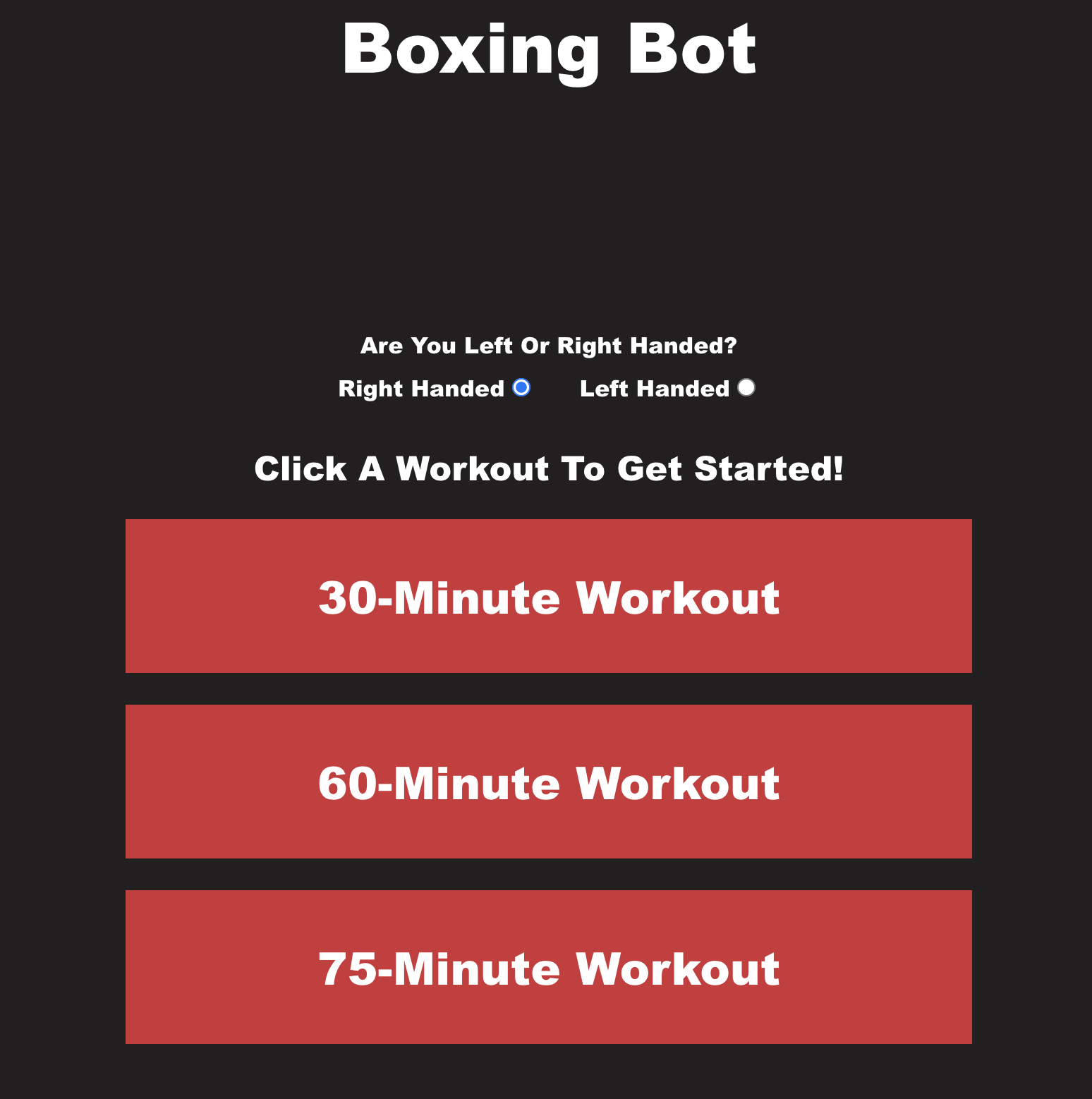
Boxing Bot
I created several structured workouts with randomly selected exercises to help me work out at home during the pandemic, and wound up still using it after quarantine.

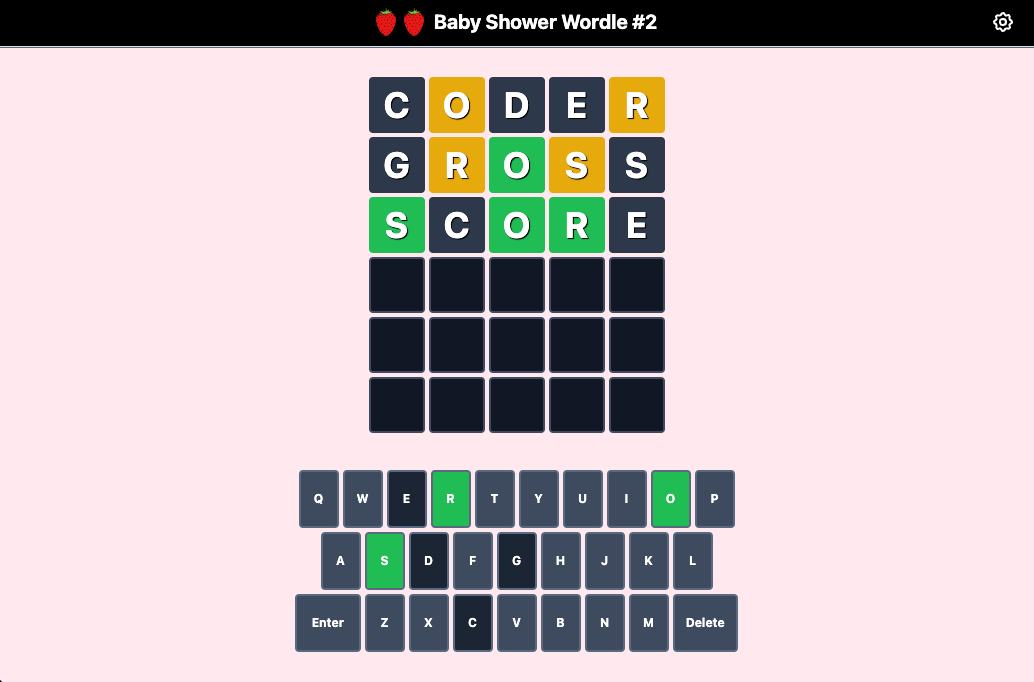
Baby Shower Wordle
This is a custom Wordle built for a baby shower. All the guests complete two Wordles, and whoever finishes them the quickest and in the fewest moves win. It also uses Tailwind to speed up the custom styling.

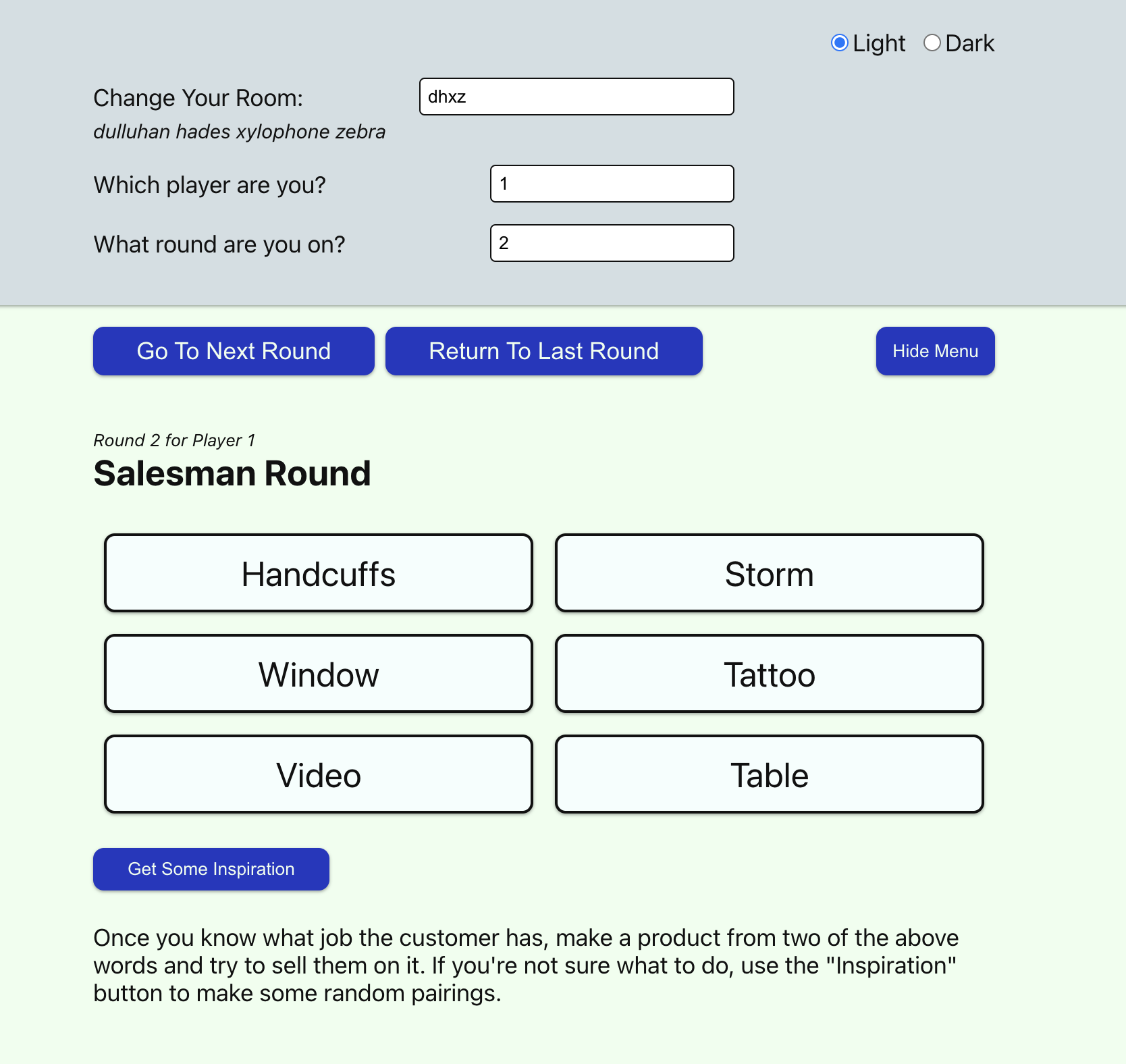
Snake Oil Salesman
During quarantine, my gaming friends and I couldn't find a good online version of the game 'Snake Oil Salesman' to play. So I made one myself!

Atomic Sass
I enjoy Atomic CSS as a starting point for many of my project's styles. While I enjoy Tailwind, I often find it too bulky for small projects, so I made my own Atomic stylesheet. It includes style variables, base element styles, and responsive classes.

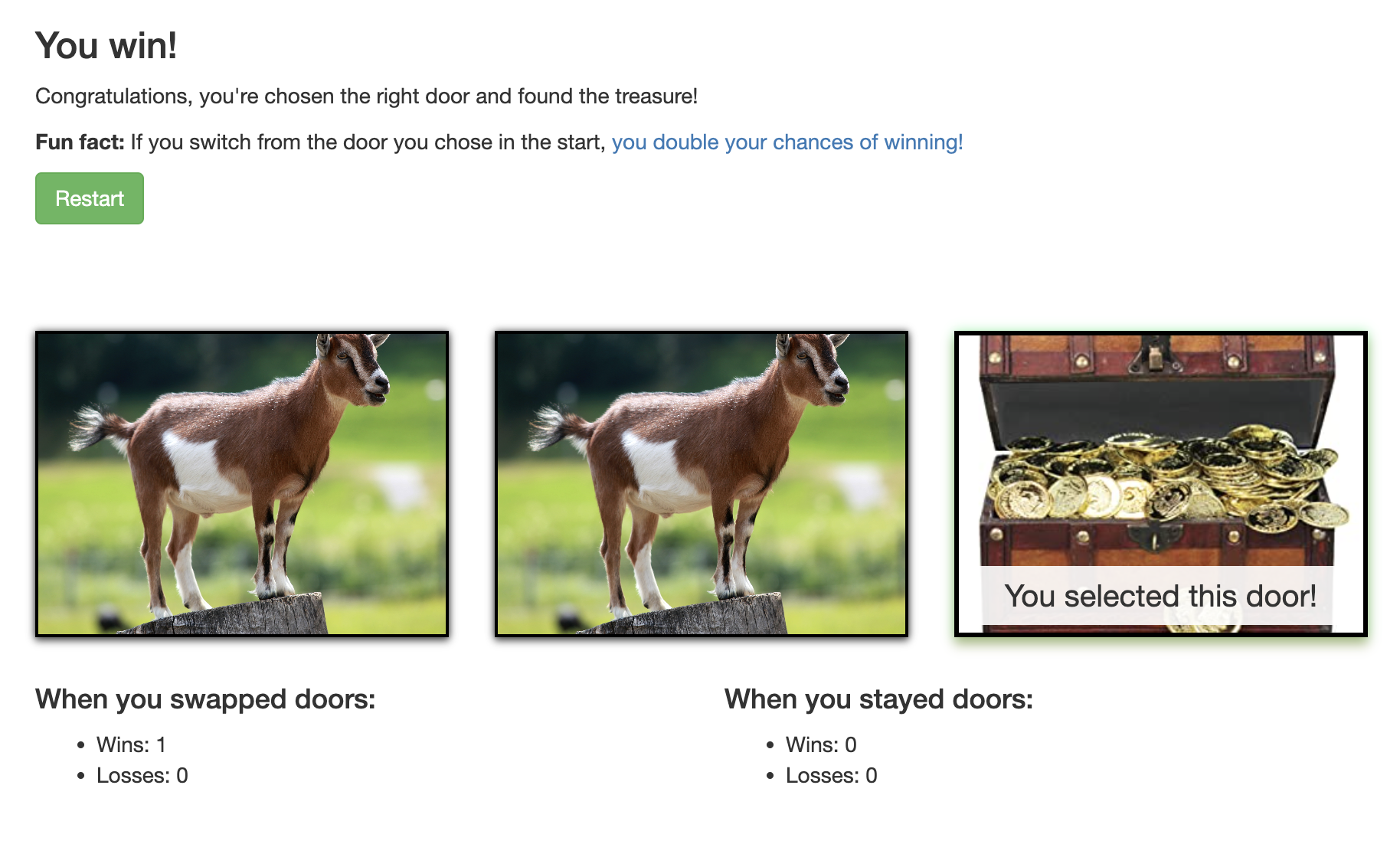
Monty Hall Dilemma Game
The Monty Hall Dilemma is one of my favorite puzzles, and recreating it is one of my favorite ways to try a new JavaScript tool or framework. This was one of my first Vue projects.

Hypnotic Spiral
This project is a combination of CSS animation, careful timing, and making code up on the fly. Just don't stare at it for too long.

Responsive RWBY Show Poster
SVG lets coders crop and arrange images in interesting ways. I experimented with this by making a fake poster for one of my favorite animes that's also responsive, making it well-suited for online promotion materials.

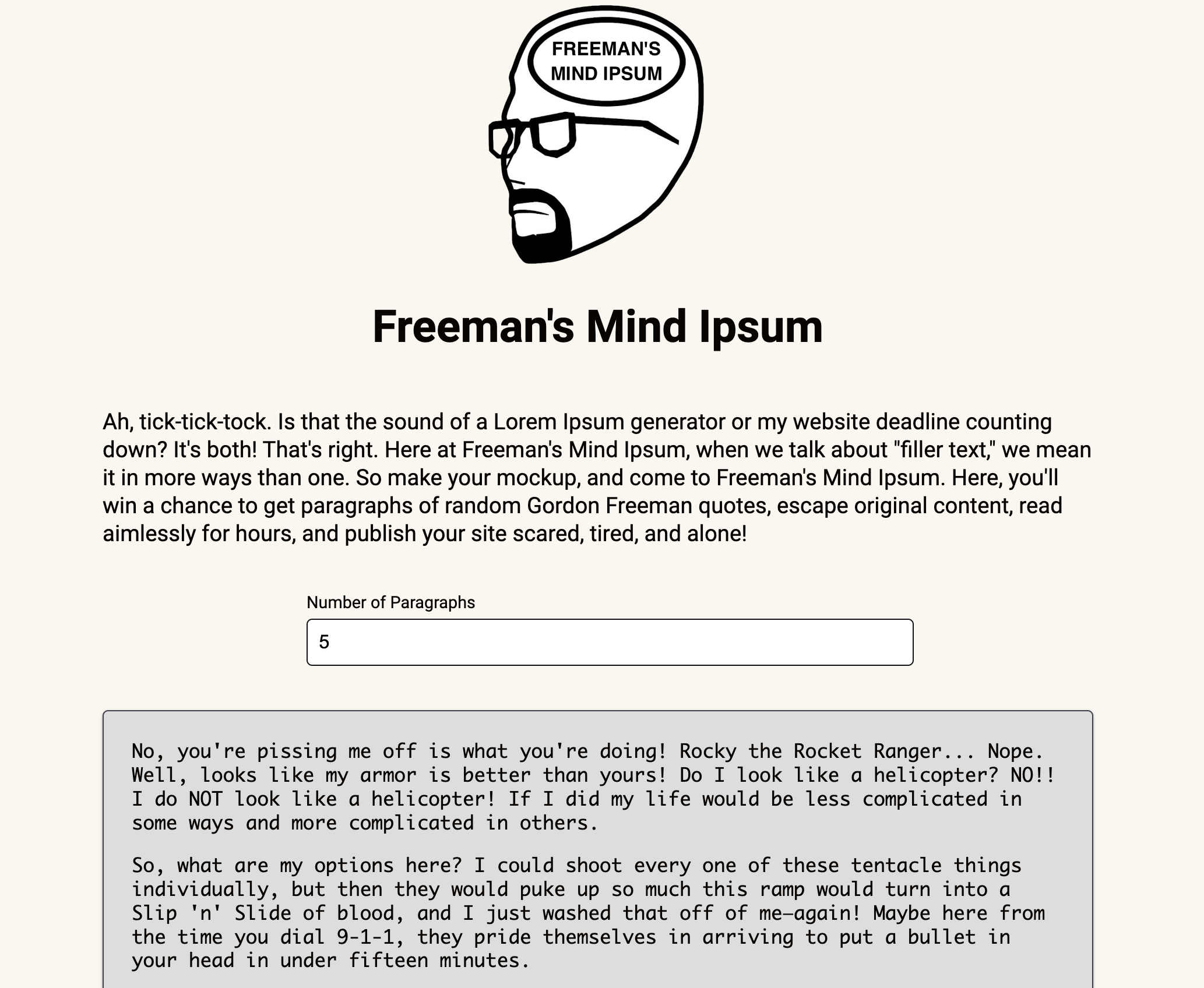
Freeman's Mind Lorem Ipsum Generator
After using a custom Ruby script to scrape lots of quotes from a popular web series, I wrote some React to randomly mix them together. Use it when you need inane filler text.

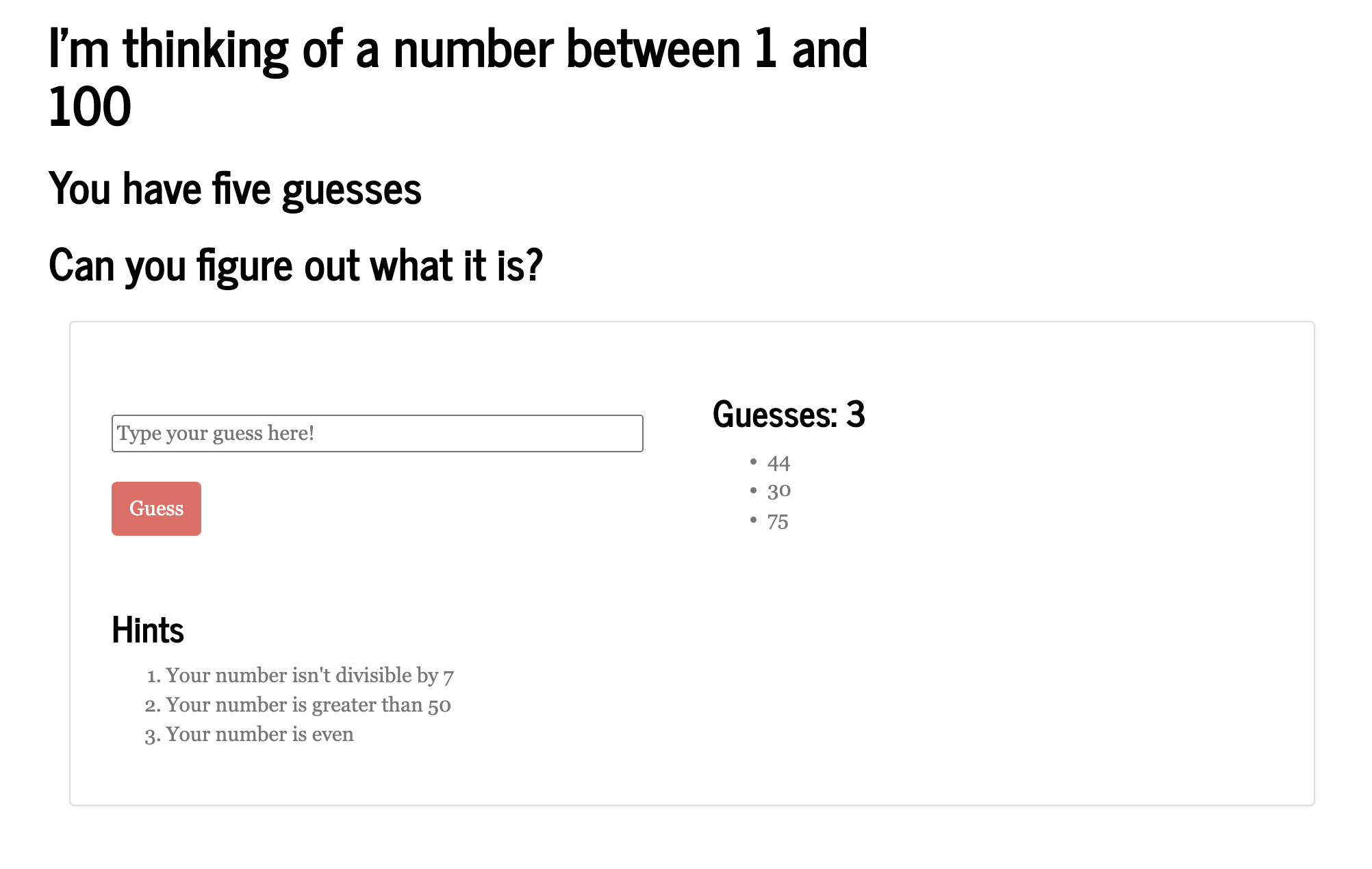
Number Guessing Game
This is one of the first JavaScript games I made. You have five tries to guess a number, with the game giving you different hints throughout.

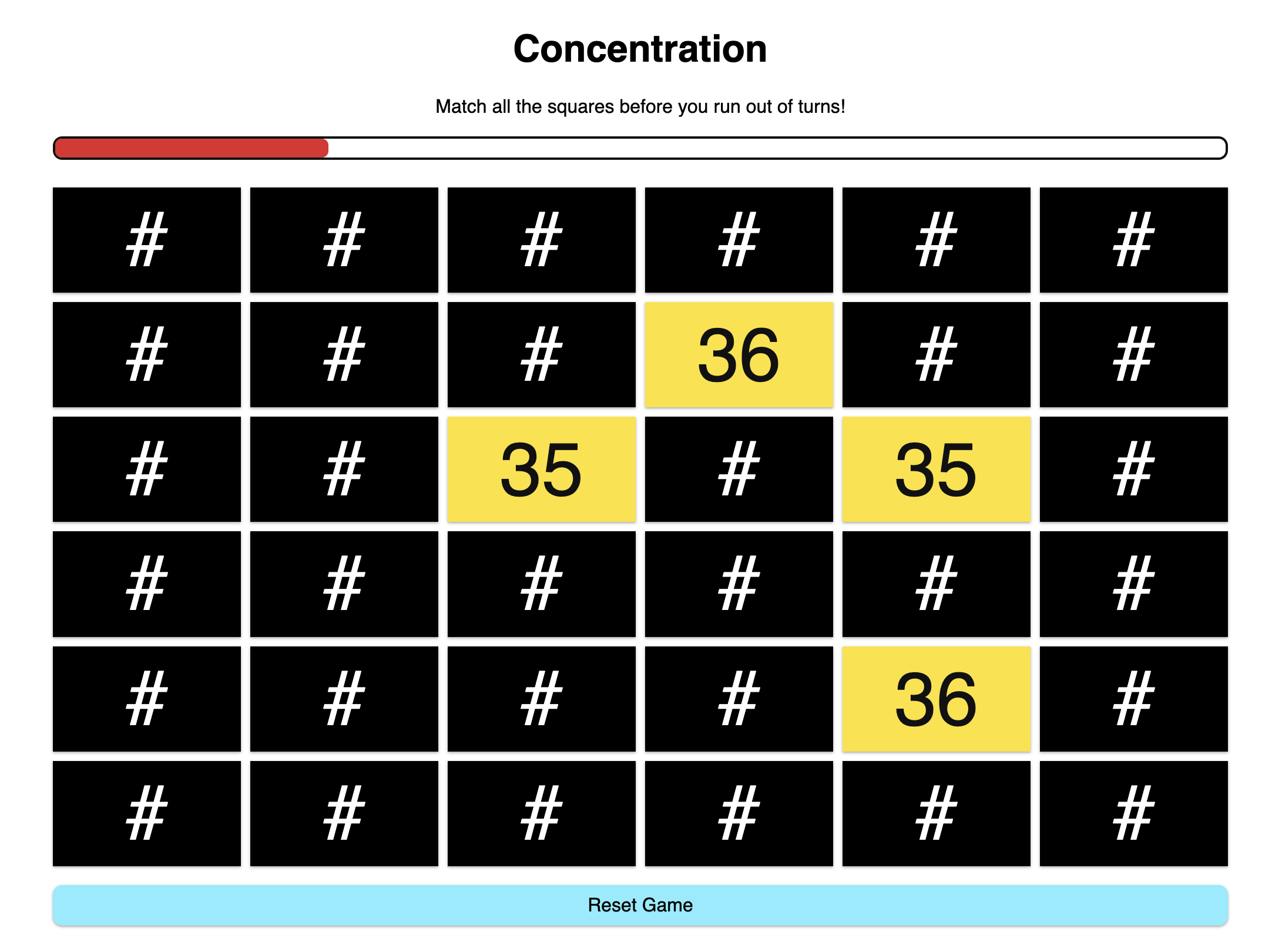
Concentration Game
A game I made to practice more with Vue.JS, one of the most popular JavaScript frameworks. It randomizes the numbers' placement and tracks the user's remaining turns.

Tic Tac Toe Game
If you haven't seen it yet, I enjoy practicing different JavaScript approaches and frameworks by making classic games with them. This was to flex my plain, functional JavaScript skills.